素材をくり抜く。
写真の中の1つの絵をくり抜いてみましょう。
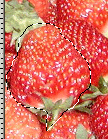
① まずは、対象となる写真を呼び出します。
② 次に投げ縄ツール(ツールオプションはフリーハンドにしておく)で範囲をドラッグして囲みます。

※綺麗に囲まなくてもかまいません。
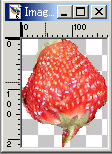
③ Ctrl+Cでコピーを行い、Ctrl+Vで新しいイメージとして貼り付けます。
※念のためにここで、名前を付けて拡張子はpspで保存します。
元の画像は不要なので、消します。保存を尋ねてきますが、どちらでもかまいません。



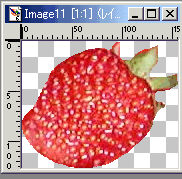
④ 画像からはみ出てる部分を投げ縄ツールか、消しゴムで消します。
※投げ縄ツールの場合は、不要な部分を囲んでDelキーを押すと削除されます。
※消しゴムはドラッグしながら消します。
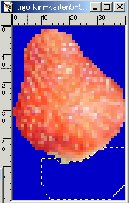
背景が透過になってるので、消した後ろのマス目が現れてきているはずです。

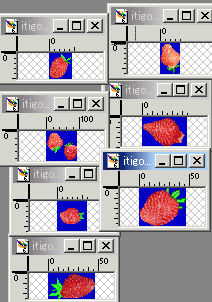
④ーa くり抜く1つの絵をもっと小さくしておきたい場合は、④の後からでもかまいませんが、
③の後でイメージでサイズの変更を選んで大きさを先に変えておいてから処理する方が効率が良いです。

色を付けてからサイズを変更すると、周辺に色がにじむ。


背景を処理した後にサイズを変更して色を背景に付けると隙間のような半透明が出来る。
上記2点ともその部分を塗る必要が出ます。。
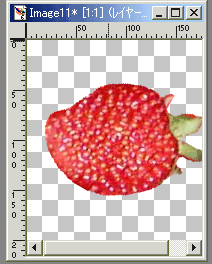
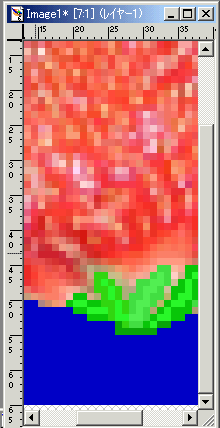
⑤ 綺麗に消えてるかどうかを確認するには、画像に使っていない色を背景色で塗ることにより良く分かります。
懐中電灯の形をしたツールで、背景の部分をクリックすると破線が表示されます。
次にバケツツールを選び背景色に持って行き青色系を選んで、破線の中で右クリックすると背景に色が付きます。

⑥ 次に範囲指定のツール(投げ縄・懐中電灯等)を選んで、右クリックすると範囲指定が解除されます。
消し残りを前記同様に行うか、ペンを使って残っている部分を同様に塗ります。

違う色を背景色にバケツツールで落としてみると、背景が全て同色で処理されていないのが分かります。
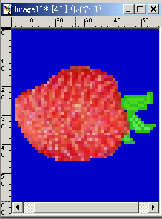
⑦ヘタが地味なので、ペンを使って少し明るい色で塗ります。

⑧ 完成したら上書き保存(フロッピーマークを押す)します。

⑧ このままでアイコンとして使うなら、ツールバーの中のトリミングツールを選んで、ドラッグして余分な余白を取り除きます。
ドラッグして一度指を離し、トリミングの線の上に持って行くと双方向の矢印マークが出ますから、調整してください。
決まれば画像の真ん中でダブルクリックを行うとトリミング完了します。
それで良ければ上書き保存してください。

ヘタがいらないなら投げ縄ツールで囲んで、Deleteキーを押せば背景色になります。

⑨このままで、アイコンとして使うなら、gifで保存します。
jpgだと背景透過が出来ません。ただし、軽さはjpgは圧縮しているので軽いのです。
ただし、画像は荒れます。小さいものだとよけいに目立ちますし、背景色をあらかじめ決めておかないと後でそれを呼び出して変えるのはかなりしんどい作業となります。

しかし、先ほどまで上書き保存してある画像があるので、このpspの拡張子の画像からだと簡単に行えます。
⑩背景透過にします。
まずは、透過にしたい色をスポイトで右クリックして決めておきます。
次にShift+Ctrl+Vを行うとウインドーが表示されます。
最後のウインドーの時に背景透過を選んで、OKすれば完了します。

上の青い背景が透過されて見えなくなってます。
⑪保存します。
今までの名前は日本語でも問題はないのですが、web上で使うには、半角英数で名前をつけます。
ハイフォンやアンダーバーは使えますが、ドットやコロンに¥マークといったものは使わないようにします。
拡張子はgifを保存時に選びます。
⑫背景透過が出来てるのか確認するのは、保存先のフォルダーを別にあけてアイコン名の上に持って行くか
表示デスクトップの壁紙で試したりすれば確認できます。
※完成品はフォルダーを新たに作ってそこへ保存する方が、後で分かりやすくて良い。